
Slice Design System
Hundreds of foundational elements to help your custom web and mobile UI design work. Stop wasting your time designing from scratch! Create better products at speed and scale with ready components.
-
How does it work?
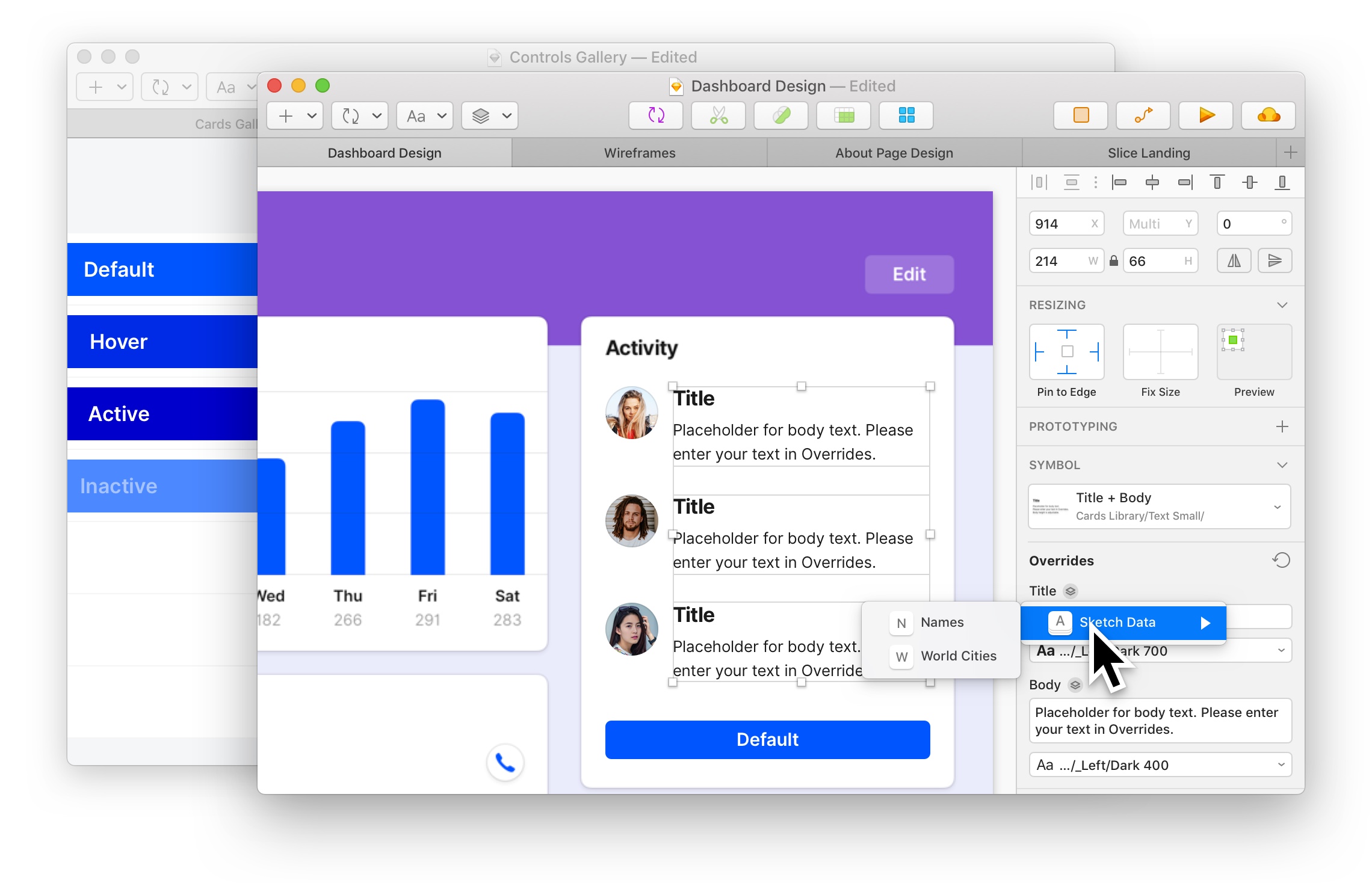
Slice is a design system for Sketch and Figma with over 1000 elements. The main purpose of this resource is to serve as a project boilerplate and provide you with the necessary building blocks for designing custom web and mobile interfaces.
Slice is powerful by design, but minimalistic in nature. It was designed with the modern designer’s pain points in mind, such as designing components and mockups or creating design structures for dashboards. With Slice you could make outstanding-looking designs efficiently. Your clients and your team will be impressed by your attention to detail. It's a great way to speed up your projects and have a trustworthy design foundation.
What's included?
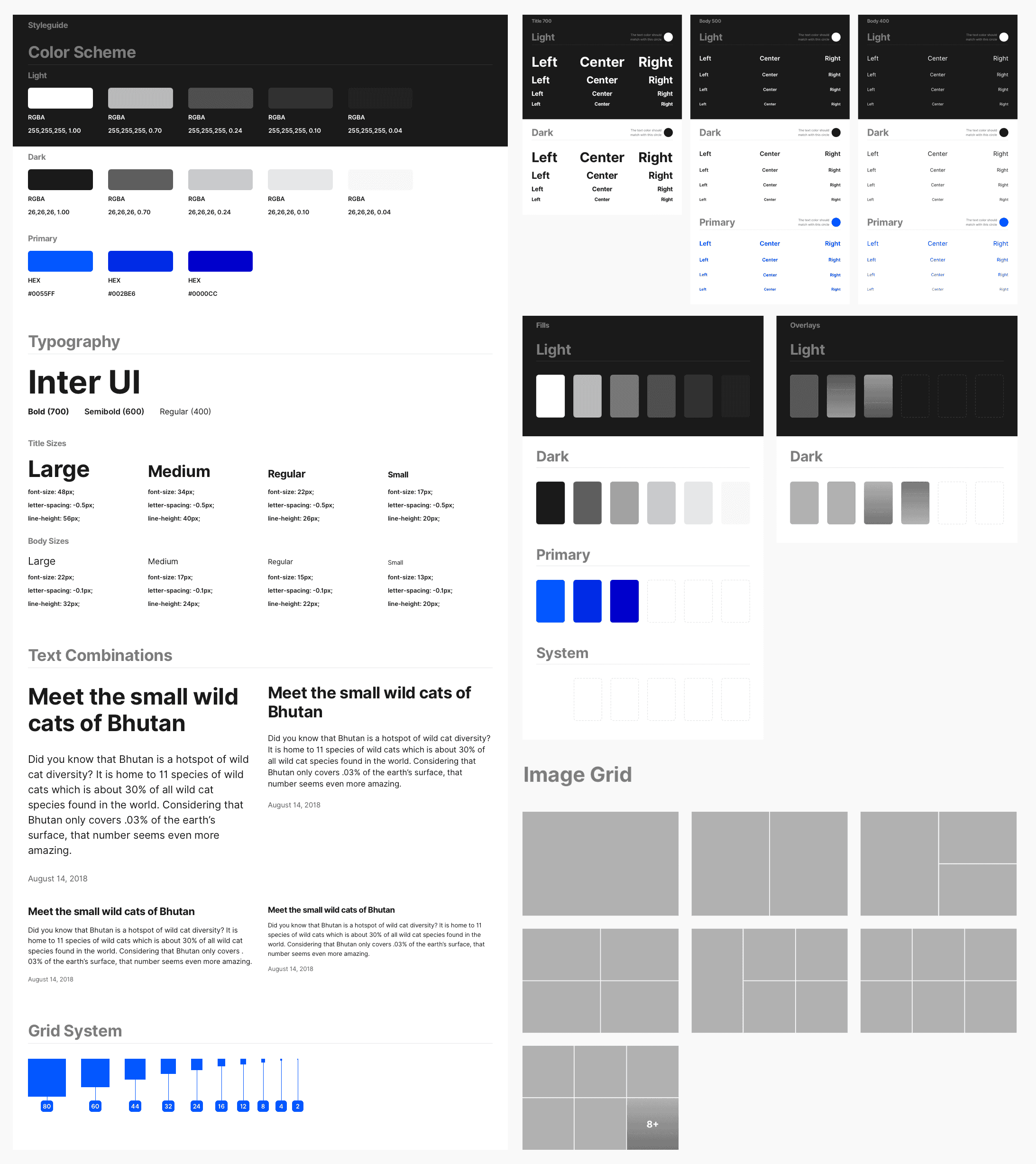
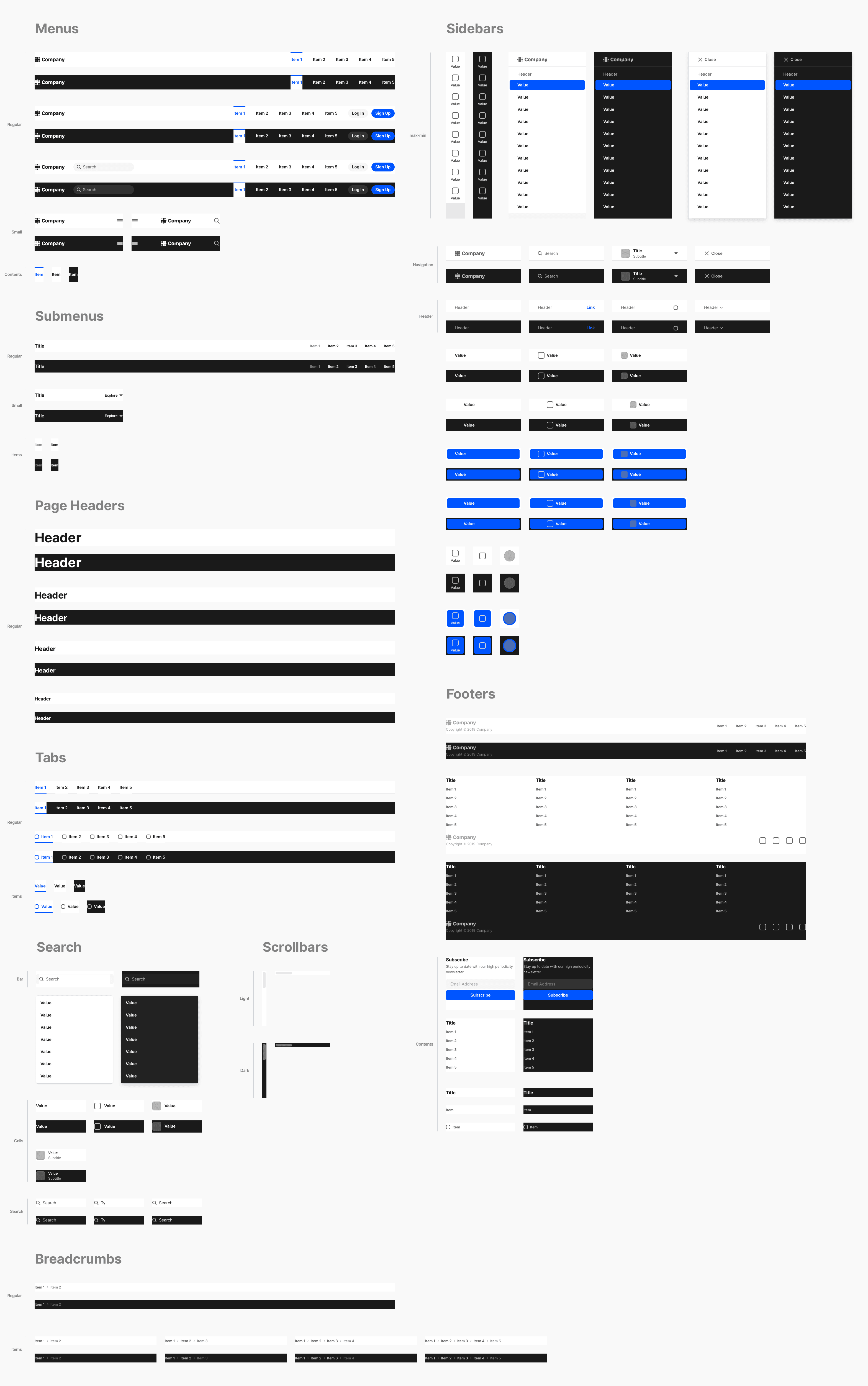
Over 1000 web and iOS components that are carefully and strategically organized in multiple Pages for Sketch and Figma. Dark and light themes. Responsive design and smart layout setup. Global stylegude and a unified design with a consistent set of rules.
-

License
The personal license allows for personal projects for one user. The team license allows for personal and commercial projects for a small team. The professionals license allows for personal and commercial projects on an unlimited scale. If you work in a team please select the team license that corresponds to your team.
-

-
Highlights
All elements are created with responsive web design in mind. Furthermore, organizing components in separate modules makes this resource much easier to use with different brands and UI circumstances.
This approach dramatically reduces the time spent on designing, which results in cost savings, and makes scaling your projects a breeze. Take your UI design to the next level with the Slice Design System and slice your costs on designing your next project. 🔪
-
Cards

-
Controls

-
Core