by Yap Kwang Yik of kwangyik.com It’s been exactly 3 months and Bohemian Coding has released a new version with many improvements and bug fixes! The performance improvements are: moving many objects...
Why Sketch is the UI Designer’s Best Friend.
By: Michael Todd If you’re a web/UI/UX designer, work with one, or would like to become one, this article is for you. Earlier this year, I decided to check out this app called Sketch, which seemed to...
Why Design Circles Are So Frickin’ Productive
Once upon a time, designing and developing software at FreshBooks took ages. Then development switched to agile scrum, which works on a weekly sprint. Development got much faster but our typical...
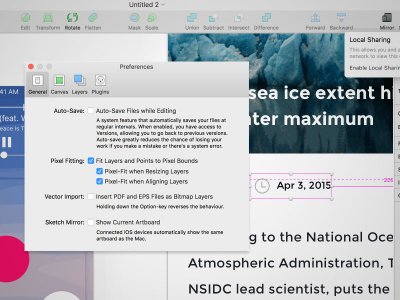
Visualizing New Features in Sketch 3.4
by Yap Kwang Yik of kwangyik.com A significant free update of Sketch was released in version 3.4 with tons of new features and bug fixes that will help improve your design workflow. I’ll use GIFs to...
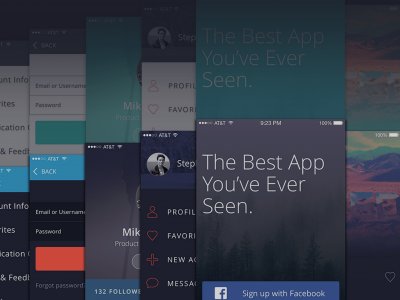
Adopting Sketch and Creating a UI Kit
A few months ago, after hearing so much about Sketch, I finally decided to make the switch from Photoshop to Sketch. At first, my only purpose was to learn which features Sketch could offer to me...
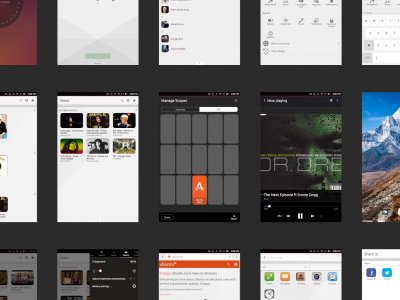
Why I Like Ubuntu Touch's Design Philosophy
In this post, Taras Savytski, tells us about the quite young, but perspective mobile operating system Ubuntu Touch, what he likes about it's design philosophy and why he designs for Ubuntu Touch....
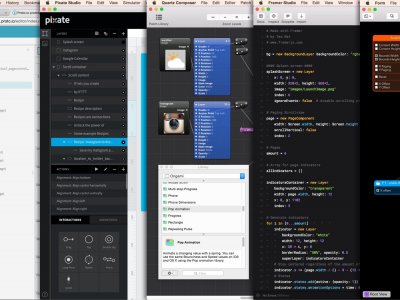
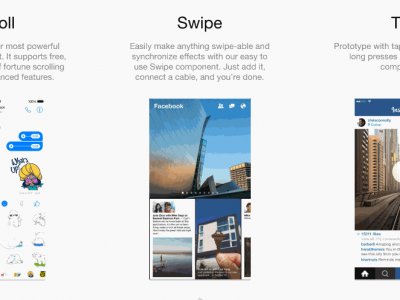
Eight Prototyping Tools Compared: Proto.io, Pixate, Framer, Origami, Form, Principle, Flinto for Mac, and Hype
I recreated the IF by IFTTT user onboarding in eight different high-fidelity prototyping tools to get an idea of the differences between them: Proto.io, Pixate, Framer, Facebook’s Origami,...
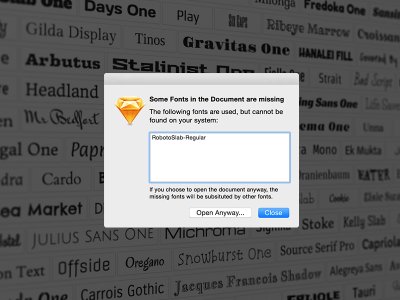
How to Solve Missing Fonts in Sketch App
"A web with web fonts is more beautiful, readable, accessible and open." — The Google Fonts Team Everyone loves unique and creative fonts. Everyone, but the folks who are missing them. In a nutshell,...
Prototyping with Sketch and Origami
Origami is a free prototyping tool with a large library of customizable, built-in animations and interactions. You might have heard of Origami because it's made by Facebook and used by the great...