A few months ago, after hearing so much about Sketch, I finally decided to make the switch from Photoshop to Sketch. At first, my only purpose was to learn which features Sketch could offer to me that were different than Photoshops. To my surprise after a few days of using it, I understood that Sketch is not a simple replacement for Photoshop, it is a tool that is more focused on the user interface design. Certainly, it is more efficient in getting the job done.
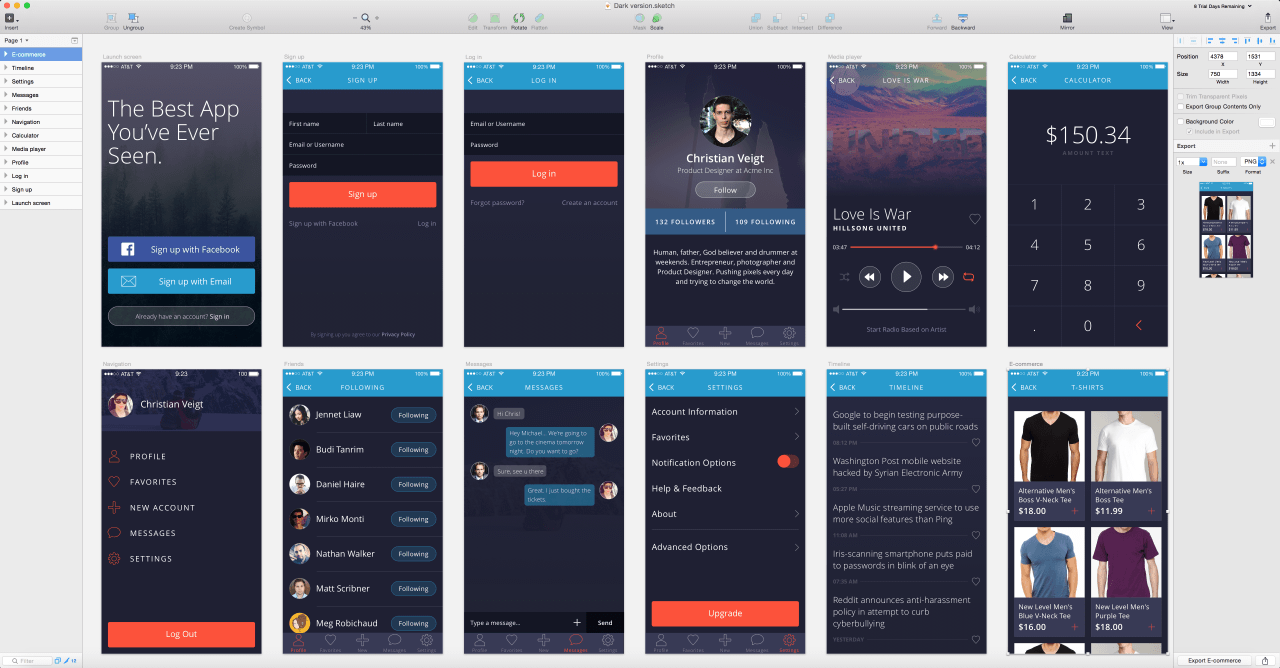
All of the new features I could find lead me to decided to work on a personal project with two goals. First, I wanted to succeed in creating a workflow using Sketch. Second, I wanted the project to be shared and hopefully be useful to others. I started by drawing a few sketches of mobile views and seeing how the project would develop on its own. After a few weeks, I designed seven views and I told myself, "this was fun and the result is good. Maybe, I can do a completed set and launch it". Two weeks later, I had a canvas with 12 Artboards in 2 versions (Dark & Light).

Another thing I've always enjoyed working on is writing HTML and CSS code. My interest lead to me to start designing a simple landing page to promote and describe my project better. One morning, I sat and brainstormed for a name and logo - I took less than an hour. I followed with creating a simple, but well-crafted layout of the website. In a weekend, I got all the code done and voila I had my Breath UI Kit landing page. This is the 2nd project of this type I have worked on. All I can say is that personal projects are great and allow you to learn constantly and challenge yourself to discover new things. Hopefully and most importantly - to enjoy the process. Plus, you begin to establish new connections and have conversations that you would never imagine.

Do not forget to visit Christian's site and check out the Breathe UI Kit. He would like to hear your feedback and thoughts. Don't hesitate to say hello @chrisveigt.
