by Yap Kwang Yik of kwangyik.com
It’s been exactly 3 months and Bohemian Coding has released a new version with many improvements and bug fixes!
The performance improvements are: moving many objects and undoing big changes, zooming and panning the canvas, background blurs, making large grids of layers, multiple blended layers, rendering documents…and more!
There’s some enhancements that I care about too. Just like what I did for my previous post Visualizing Sketch 3.4, I’m going to use animated GIFs to help you understand the enhancements. There’ll be some comparisons with the previous version of Sketch, as well as some of my design workflow tips too.
Truncated Artboard Titles
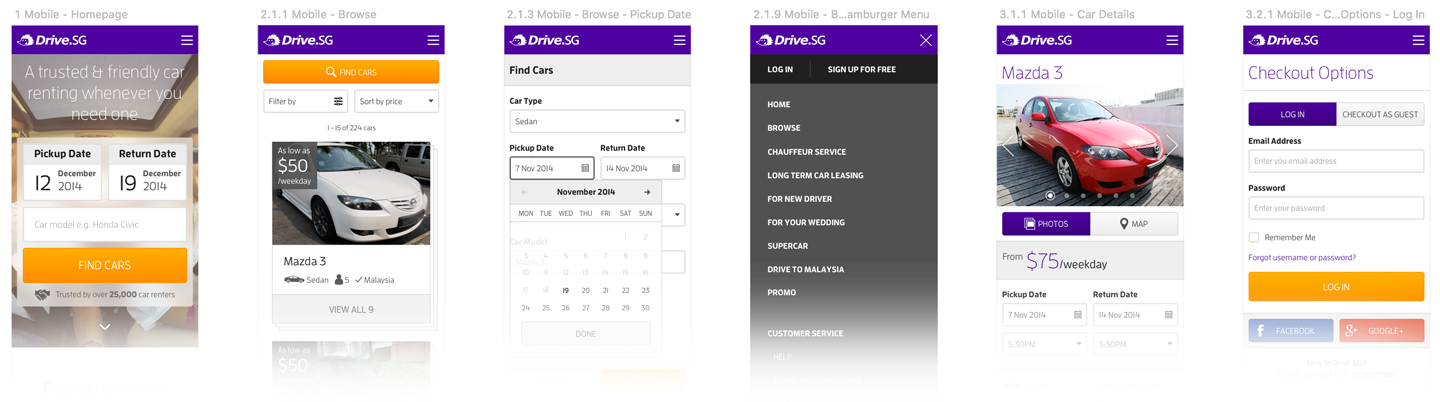
Sometimes we’ve entered a very long name for each of our artboards, and when we zoom out to view all of the artboards, the names overlap each other. It’s quite annoying when zoomed out and you’re trying to select one of the artboards.

Now, the names are truncated and it’s easier to select artboards. So what you’ve seen above is the artboard name 2.1.9 Mobile — Browse — Hamburger Menu, truncated into 2.1.9 Mobile — B…amburger Menu in Sketch 3.5.

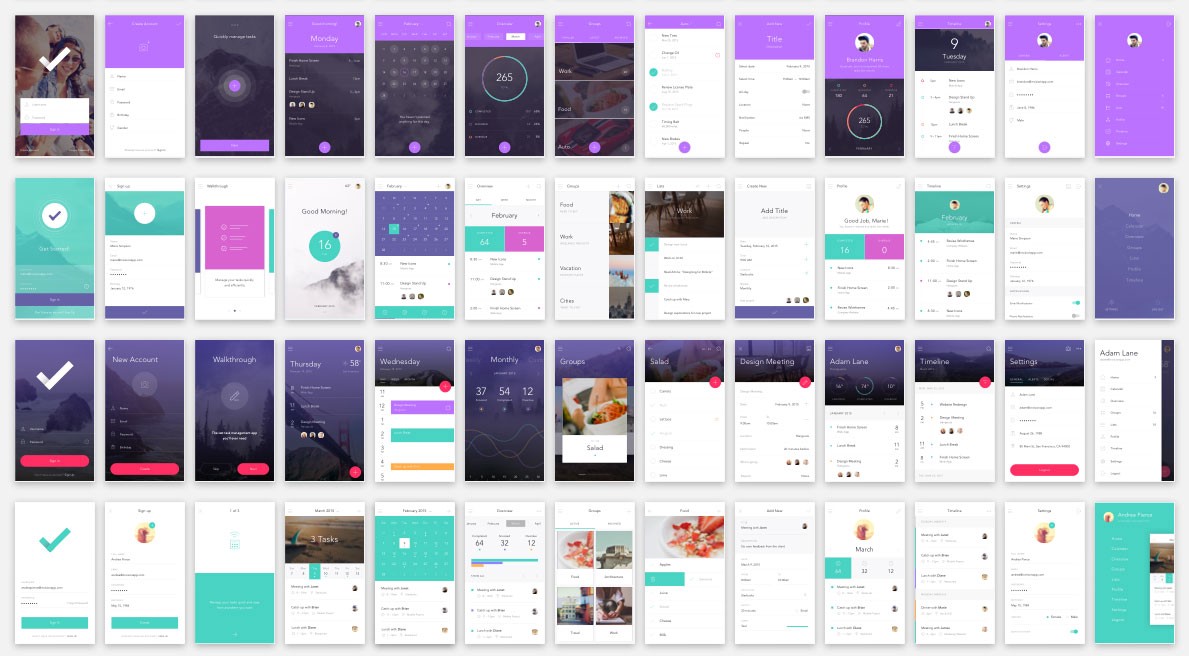
The names of artboards are hidden when you zoom out further
But in this version, when you have a lot of artboards like above, the name is hidden. Maybe the Sketch team thinks it is redundant to show artboard names at a much narrower size.
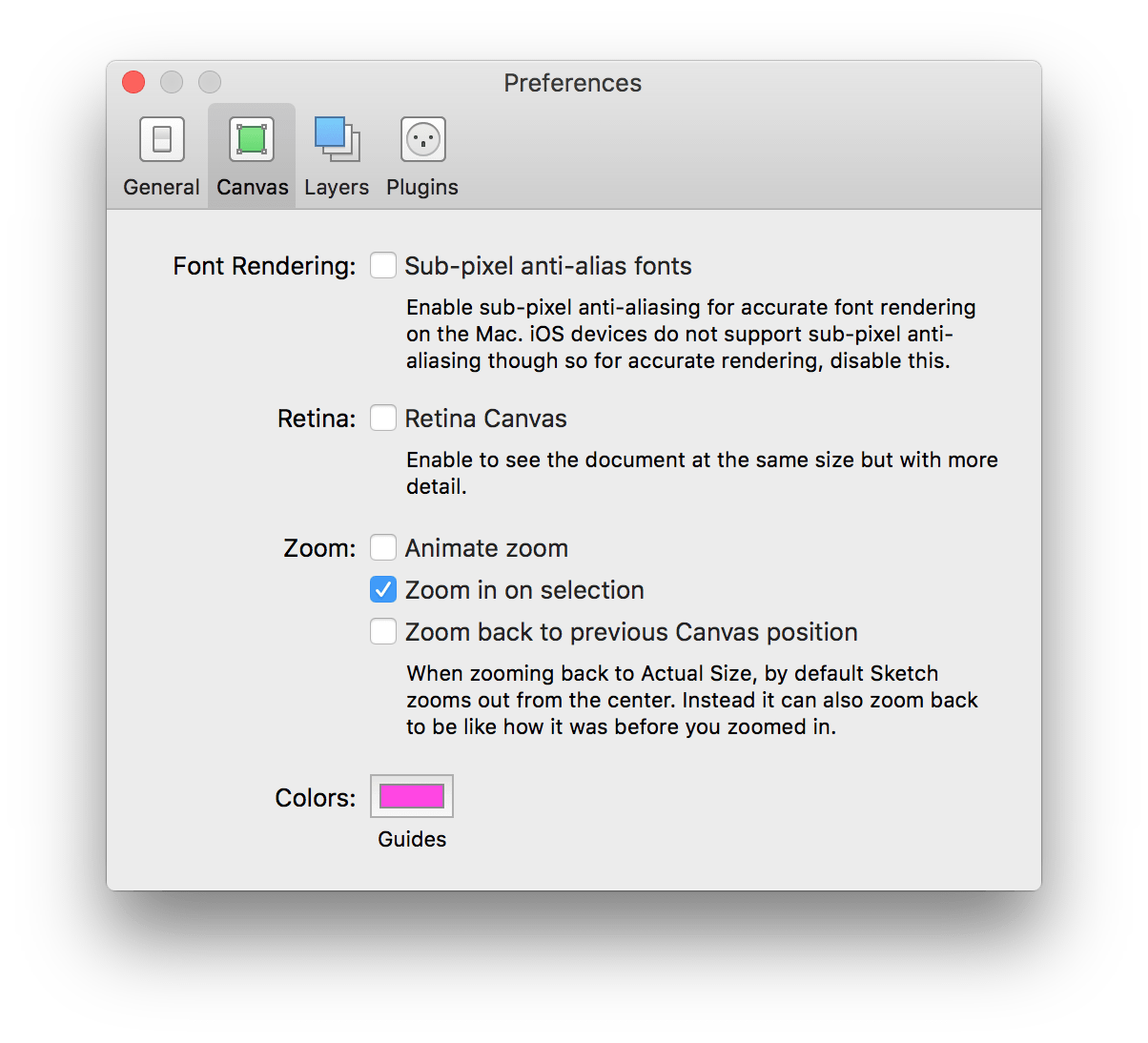
Removed: Retina Canvas Checkbox

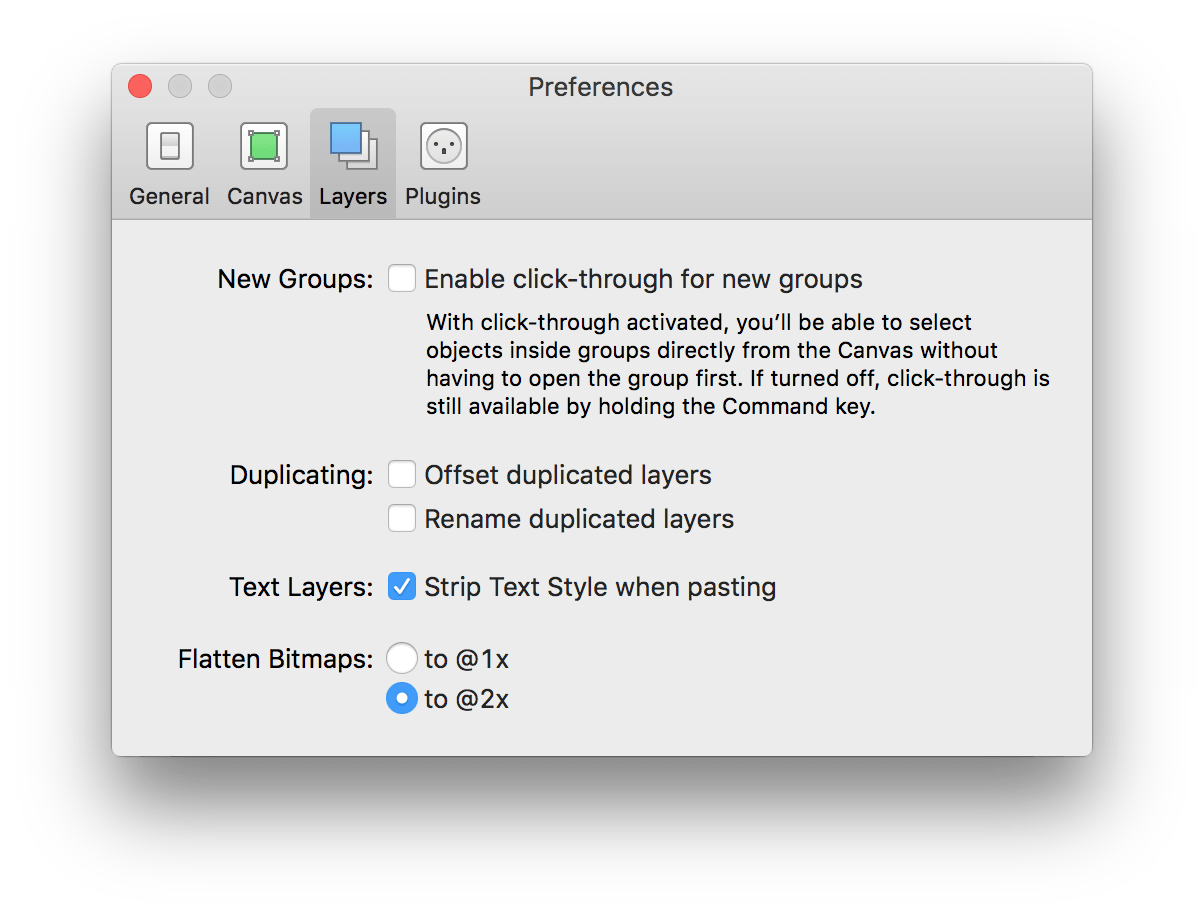
The Retina Canvas checkbox has removed from preferences since it was a confusing setting.
The Retina Canvas checkbox is now removed from the preferences. I’ve never checked this option before because I don’t want to confuse myself with misleading pixel details.
I always design in @1x as it’s easier to scale up and that’s why I don’t bother turning it on.
Fixed: White Flicker on Canvas
Sketch 3.5 has fixed a bug where the canvas would flicker white when making edits. It still has some flickering but not as bad as you have seen in previous versions.
I’m still seeing some flickering white lines when I hold the Space Bar to move around the canvas. This happened on my external monitor. Not sure if the Sketch team aware about that. But this doesn’t affect our design workflow.
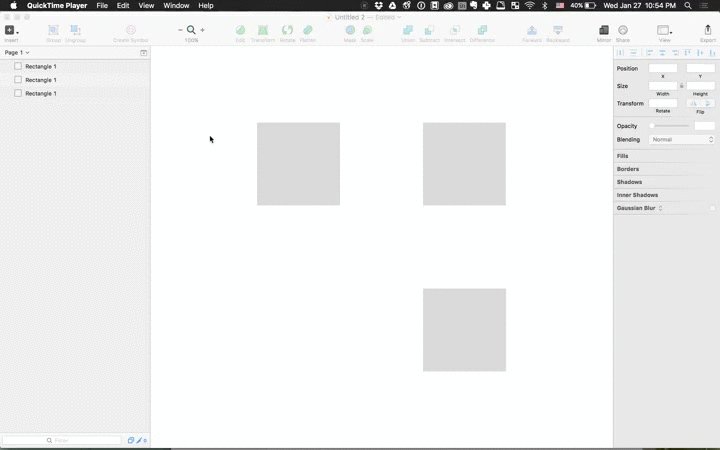
Grouping

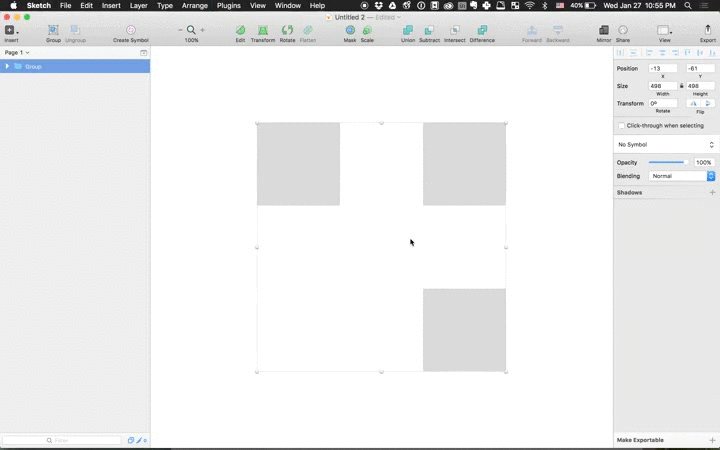
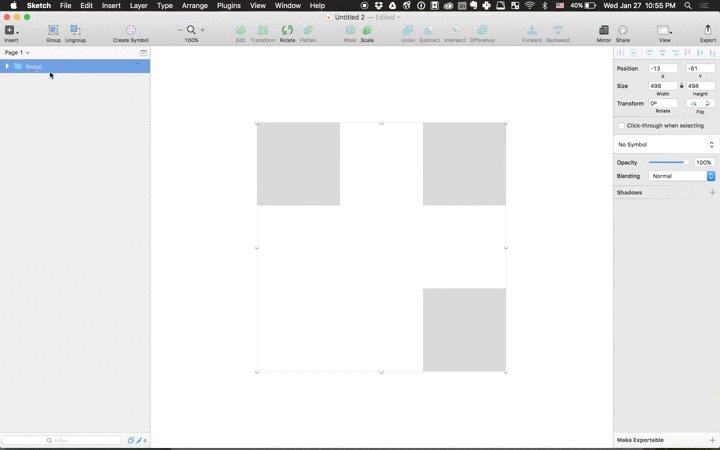
When creating a new Group, it is now just called ‘Group’ instead of a combination of its child layer names
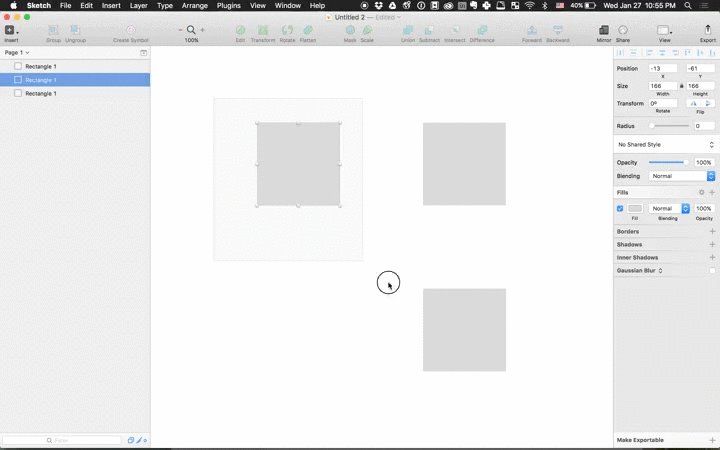
In older versions of Sketch, when you’re grouping 3 rectangle shapes, your grouped layer will be named as a combination of its child layer names, which is Rectangle 1 + Rectangle 1 + Rectangle 1.
In Sketch 3.5 the grouped layer will be named just Group instead. This makes your layer list cleaner.

I never check “Rename duplicated layers”
If you uncheck Rename duplicated layers just like me, you will get a much cleaner layer list. I always keep my layer names tidy just in case other designers want to tweak my design, it’s life saving for me and them. (Ed: YES THANK YOU!)
Always insert above the selected layer

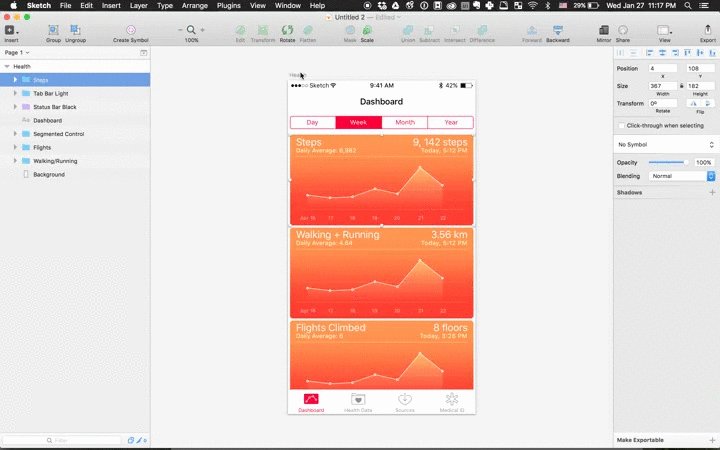
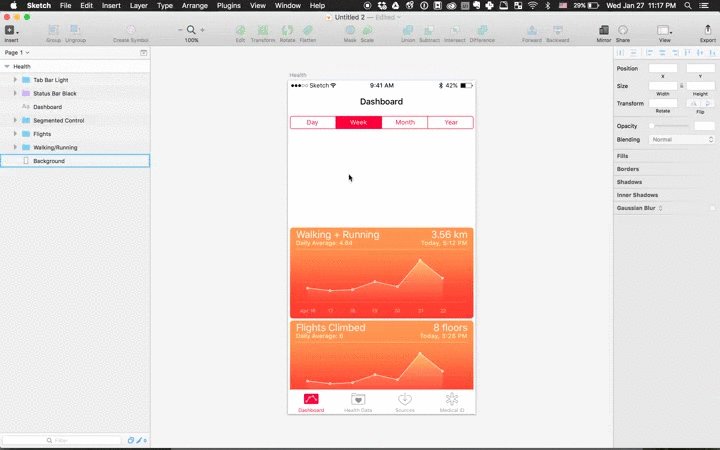
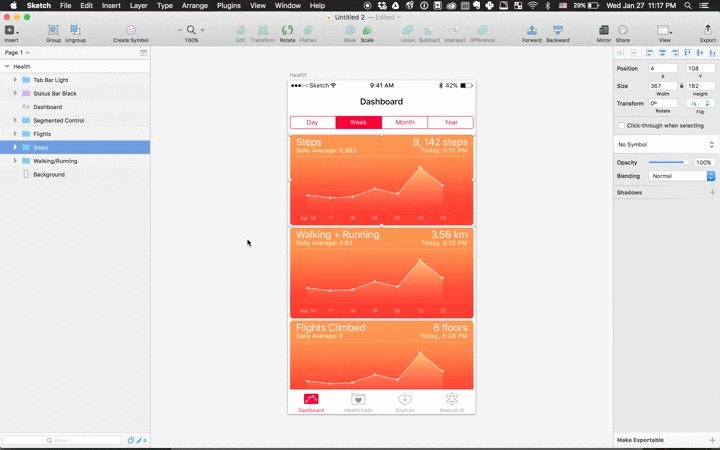
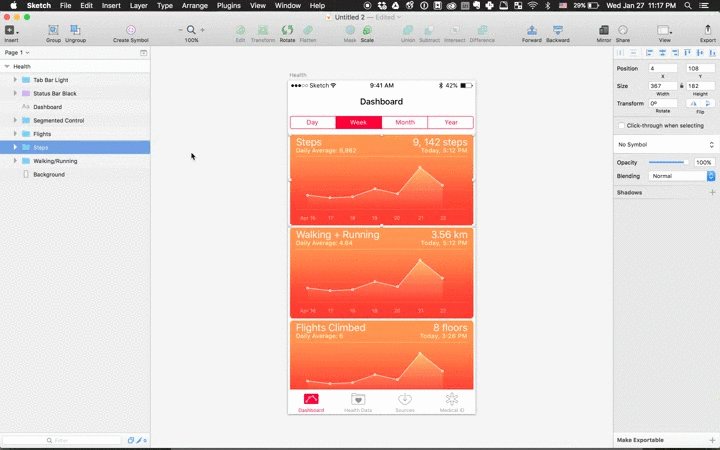
New images are now always inserted above the selected layer
In Sketch 3.4.x, when I wanted to paste an image/shape/icon in the artboard, it always pasted on the first layer of the artboard, even though I’ve selected the layer that I want the image be on it.
Sketch 3.5 has fixed this now. I no longer need to move the layer to the other layer when I want them together. Woohoo!
Rotation Tooltip in Degrees
This is such a good visual enhancement and experience — when you rotate a layer, it shows the current angle as a tooltip. No need to move your eyes to the Inspector panel anymore.
Remove All Guides
Previously when you want to remove all the guides in your Sketch file it’s quite a troublesome job. Now you have the ability to Remove All Guides, by right-clicking on the ruler. You still can remove guides one by one.
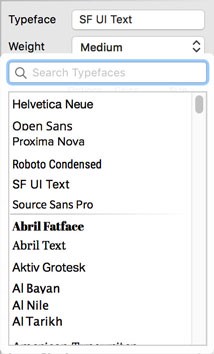
Showing All Used Fonts
Now Sketch 3.5 displays all the used fonts in all pages. You can easily know how many fonts you’ve used in each page.
I usually use 2 to 3 fonts in UI design, for body text, headers and charts text (if applicable in your UI).

The list of used fonts in a document now includes all pages, and not only the current one
Dragging a selection rectangle outside an artboard will no longer select any layers in the artboard.
So now we can’t select those shapes are bigger than the artboard anymore when dragging outside the artboard. If you want to select the shapes in the artboard as well, you continue your drag inside the artboard.
This is quite useful when you have a lot of artboards that are quite near to each other. No more accidentally selecting shapes that you didn’t need. For me, I always try to not have shapes bigger than my artboards. Even if I have bigger images, I’ll just mask it within the artboard.
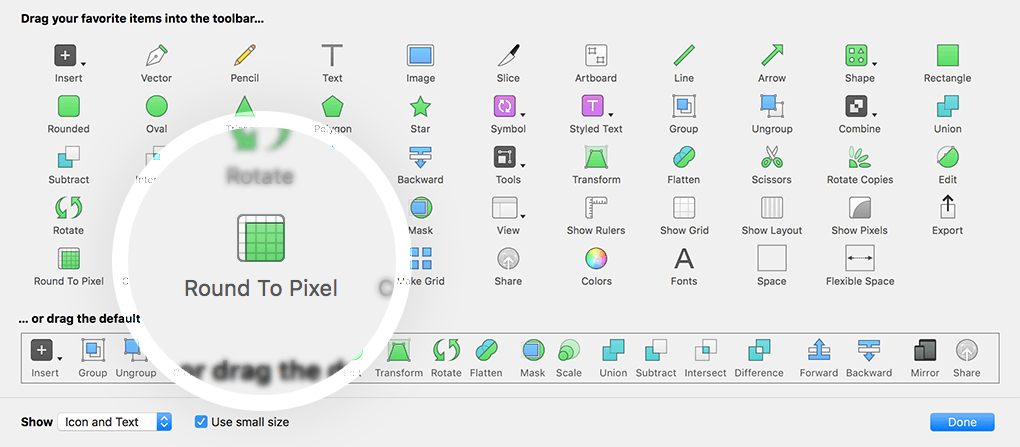
Aligning Layers to Pixel Edge (Round To Pixel)

Sketch 3.5 adds a toolbar icon for the common action of Aligning Layers to Pixel Edge (First column, last row, Round To Pixel)In the Sketch 3.5 update list, there is a confusing new enhancement:
Added a toolbar icon for the common action of Aligning Layers to Pixel Edge
I’ve been lingering on the toolbar list and finally figured it out: it’s the new Round To Pixel icon.
Yes, indeed this one of the most common actions I’ve used for my designs, since I always want my UI to be pixel perfect. I’ve even created a custom shortcut key for this too!

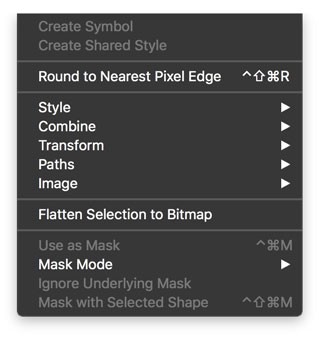
My keyboard shortcut for Round to Nearest Pixel Edge CTRL+CMD+SHIFT+R
It’s also under a different name in the menu: Layer > Round to Nearest Pixel Edge. I think the Sketch team needs to standardize the naming of the same function to avoid confusion.
When reducing the size of images we now display a warning dialog explaining the effects
Improved: Consistency of alignment icons when aligning to layers or artboards

When selecting multiple layers

When selecting one layer in the artboard
So far my impression of using Sketch for UI design is great! And they’re trying their best to improve whatever feedback they’ve gotten from the users! On just the second day they released 3.5.1 to fix a bug where PDF and EPS files copied from Illustrator would not import correctly.
Nowadays Sketch has many plugins to improve our design workflow — the most prominent and discussed plugins are git-sketch-plugin, a Git client built right into Sketch, and Silver Flows, the first prototyping tool built exclusively for Sketch. I can’t wait for Silver to launch soon!
Some of the competitors are slowly figuring out ways to compete with them, like the soon-to-come Project Comet. I can’t predict what Sketch app’s future is, but I know it will continue to play a very big role in design field!
I hope my compilation of enhancements above is helpful to you!
You can follow Yap on Twitter and on kwangyik.com. This post was originally posted on Medium.
