Nicolas is a 26 year old UI and Visual Designer from Paris, working with the product team at BlaBlaCar.
What is your background and how did you get into design?
I didn't really have a logical studying path, I wandered a little before knowing what I really wanted to do. Around 19 years old I started studying jewelery and finally changed my mind while visiting a school of graphic arts. In France you have the opportunity to study, while working in a company. So I started as a total beginner at Glucoz, a digital web agency, where I learned everything from the great artistic director that was working there at that time. I really was lucky that Glucoz gave me the chance to learn, starting from zero. I worked on several projects from entertainment to financial banks, including video games and pop artists websites. I also worked on several motion design projects. I'm really fond of motion design, I learned it as an autodidact (the worst software I had to learn actually!).
Anyway, after 3 years there I thought it would be great for me to go study abroad in an english speaking country. As you may know, Americans are more willing to share their knowledge (all of those tutorials on the internet! Crazy). What a shame that I couldn't understand any of them. That's one of the first reasons that made me decide to go to the US for a year. So I moved to Los Angeles and studied English at UCLA.
After 6 months, I started looking for an unpaid internship. I had the opportunity to meet a guy who had a company that was making movie posters and photo shoots for actors. It was perfect for me as I'm crazy about typography and layout, and also because I had never worked in the print world. It was the perfect occasion to learn something new, and I can say - it was awesome! I've learned a lot, worked on cool projects and made good friends. The artistic directors was sooo creative!
The dream ended and I had to come back home to the rain of Paris. I started studying development while working at Touaregs, a digital agency, as a Junior Artistic Director. It was really cool as I had a lot more responsibilities and also because my boss and the atmosphere were awesome. I learned more about the design processes, wireframing, prototyping, and I worked on improving my motion design skills. At the same time, I tried to create a startup with some friends which was named "Dfy". The idea was to connect skilled people that wanted to share their knowledge in any field with people who wanted to improve and learn. We wanted to create a community of trust and actually work in the sharing economy. But as a lot of people, we were really busy professionally and couldn't get too far with the idea. This experience was still really positive for us, as we learned a lot creating a product and actually helped some of us to get good work opportunities.
So after 2 years at Touaregs, I wanted a big challenge, I wanted to work with talented people, which lead me to sent my resume to BlaBlaCar's design team. They're currently building a design team and you may not know it, but BlaBlaCar is the biggest startup in Europe right now. I knew this was going to be a great opportunity to further improve my skills. When I applied, I really thought I would never get any response from them… Call it luck or else, but they found me and my work interesting and I started a marathon of interviews with them (I passed 9 interviews in a month) and finally became part of the team this September.
What inspires you to select and masterfully recreate a real, tangible product?
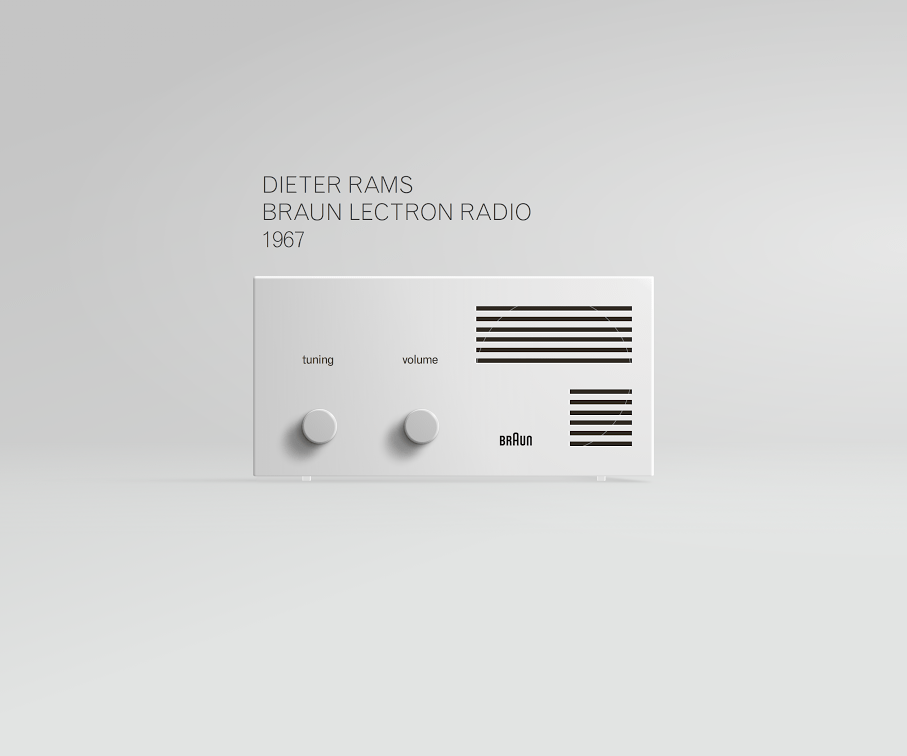
I'm a really big fan of product design, especially the work of Dieter Rams, Naoto Fukasawa, Hans Gugelot and even Jonathan Ive. I love simplicity and beautifully crafted products. I love geometry. I think that's the only thing that makes me choose what product I want to recreate.
It also has a lot to do with feeling. I'm really attracted by those products that subtly mix the idea that it was easy to design and at the same time give you a hint of the hard work that was put in making it. If you take the Dieter Rams Braun Clock 1978 that I recreated, you can see how beautiful the balance is between elements, how the contrast and the rhythm are well executed, how elegant the symmetry is. It's finally not more than 4 circles and one rectangle, but when you imagine how many possibilities there are to organise those 5 elements, and how hard it is to get the best of it, while thinking about the final user, the way they will understand it...it's just crazy!
I could talk a lot about it, but that's not really the point. I just love product design and feel that I can get closer to how it was made when I recreate them. Indirectly it helps me get inspiration for my everyday work. Simplicity is something I want to achieve when I'm designing interfaces, and product design is one of the best source of inspiration for me.
Can you describe your process and the specific steps you take?
First, I usually do visual research. I really want to have a vision of the product from every angle, so I usually gather the most pictures I can get and that can give me a vision of what the product looks like from the back, the profile, the top...etc. When I'm done with the research, I try looking for manuals in which I could find any information about measurements (I don't always find them). I do the research, so I have a holistic vision of the product. I'm also interested to know what materials are used, and imagine what the physical texture of the object is. I put a lot of attention on representing these feelings in my designs I think that it's really important to make you want to touch the product through the image, it has a lot to do with lights, shadows, blur.
Like a lot of designers, I first need to prepare my files, artboards and guides. For the Braun Clock Radio I just started with a picture as a layer in Sketch. I measured it the best I could, as I didn't find any measurements information, and tried to stay consistent in terms of proportions. So actually my version is not an exact representation of the picture I chose. The picture I had was from a little bit higher angle and I wanted my version to be front-facing. I usually put a second picture next to the artboard I'm working on to keep a better eye on every detail.
When I'm ready I just start creating elements from the most backward to the most forward. It has a lot to do with how I organize my layers actually. I group all element that are related in the product (the background of clock, the hands of the clock, the numbers in it).
I have a logical way to organize those groups in my head. I think a lot of designers probably have a similar approach.The order is really simple: what you see in the image from top to bottom is how layers are displayed. So each group is displayed from top to bottom in the same way as they appear in the image, and the same is applied for the elements inside those groups (actually in Sketch I start from the bottom as it's easier when I duplicate a layer with command + D, the duplicated layer goes over the first one, so I don't need to replace it under every time). It doesn't always work of course, so I apply the same idea with elements displayed from left to right: what is on the left is always the layer over, and then what is on the right is under. Same with circular groups, I tried to keep a clock logic. Of course this is the best way I could do it, but I assume it's not always perfect in my files. The important thing is that I do it while working and not after finishing the work, it's also the fastest way to design and not getting completely lost in your file.
I usually try naming every layer so anyone that has access to my file can quickly find anything. I think I've developed this way of organizing my files because of my everyday work in order to make the life of developers easier. I really think about them when they have to work with my files (nobody wants to see developers coming to complain about your files ;).
About the lights and shadows, I always choose a unique point of light and keep to it. I really try to recreate how the light is behaving with elements. It's important to differentiate a sharp reflection and a blurry one. The same with shadows, with Photoshop it was really hard to recreate a natural shadow, Sketch has made it a lot simpler! To recreate a good and natural shadow you need to multiply them. The closest you are from the element the sharper is the shadow. Salto explains it in a very simple way on Dribbble.
Who or what inspires and influences your work?
I put a lot of work in learning form the best designers, and afterwards I am focused on sharing my knowledge with others. I don't stick to re-creating products in Sketch, I'm more about visual design and motion that I'm trying to bring at BlaBlaCar. I'm kind of crazy about typography and layouts, I'm a big big fan of Herbert Lubalin, Saul Bass, Paul Rand… and other great designers who have thought outside of the box. Funny fact, I group those people into a category that I've created in my mind: "the Kansas City Shuffle Minds" (If you've seen the not so good movie "Slevin" they talk about it: "A Kansas City Shuffle is when everybody looks right, you go left").
What advice would you offer to those starting out in the field?
One piece of advice I would share with beginners out there that want to learn graphic design and how to use Sketch is that, when I worked on the Braun Clock Radio, I had only started working in Sketch for 2 weeks, so don't hesitate and go for it. Learning is 70% of the practice!
We hope you enjoyed meeting Nicolas. Download his recreation of Dieter Rams products and more on Sketch App Sources. You can connect with Nicolas on NicholasDuval.com, Dribbble, and Twitter.