Pedago has created over 600 images with Sketch since their entire team adopted the software two and half years ago. We met with the company founders and team at their Washington, DC office to learn more about their workflow and how they've managed to make Sketch an integrall part of their growth and sucess.
It wouldn’t have been possible using other image creation tools: Sketch is remarkably easy to learn and all of our content developers and others have worked as a team to get to this number.

Pedago is an edtech company based in Washington, DC. We’ve developed an interactive online learning platform for business education called Smartly that features 5-7 minute bite-sized lessons in topics that range from marketing, strategy, finance, valuation, economics, and more. Our goal is to offer the entire business school curriculum—and beyond—for absolutely no cost and to connect our learners with real companies through our career network. Learners can access Smartly on any device so learning can happen whenever it’s convenient.
How did you encourage your team members to start using Sketch?
Pedago employees have a range of design experience. However, our product, Smartly, calls for a lot of unique designs within our lessons, which content developers must create. All Smartly employees—including authors, editors, marketers, and engineers are encouraged to develop basic design skills and to be able to edit and produce images in Sketch. Every new hire gets a Sketch training session either via video chat or in person guided by Ori, Pedago’s co-founder and CTO. With Sketch, we can easily create images and other designs that reflect a friendly and welcoming aesthetic to match our brand. What’s amazing is that most content developers have had little to no experience in design, but they can quickly learn the ins and outs of Sketch and start work on designing image assets for our product within their very first weeks. Furthermore, our marketing team uses Sketch to design eye-catching ads and content used on social media (i.e., Facebook, Instagram, etc.), our website, and more.

How is the design team set up at Smartly?
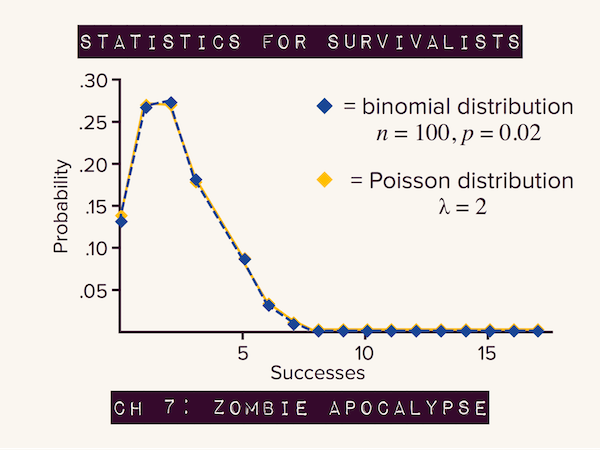
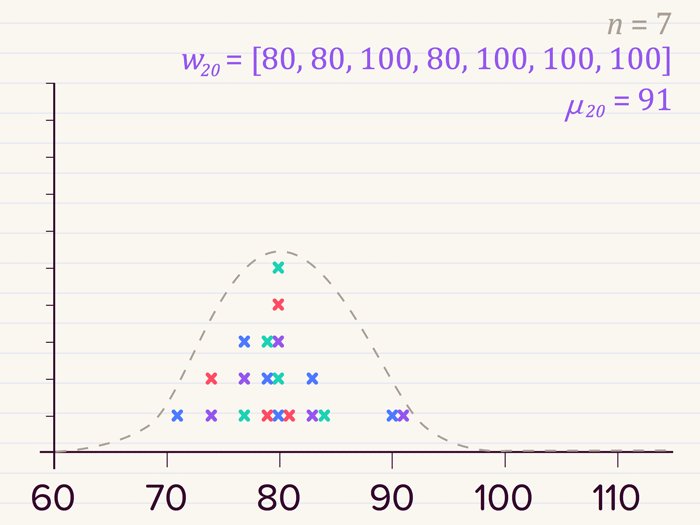
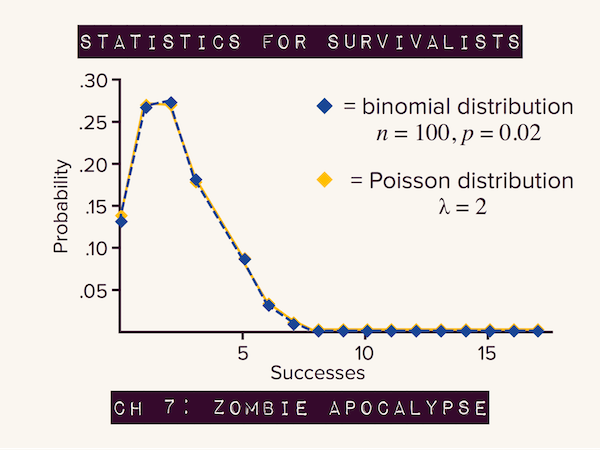
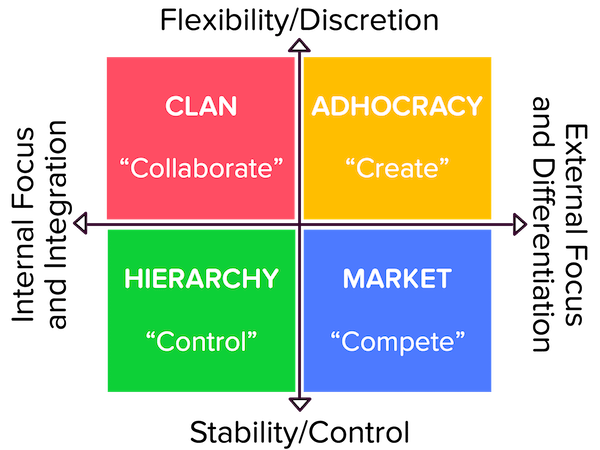
On the content side, all of our content developers are trained to use Smartly for image creation, so there is no one centralized design team; we’re all the design team! For more intricate designs, we have a “Content Fellow” who has spent extra time learning the ins and outs of Sketch, but the majority of our images are created by the content authors themselves. This feature of our content-creation process has been very important to us in saving time and producing quality images and content. You could imagine that if an external designer were creating images for various courses in Smartly, that there were need to be back and forth and modifications made in order to accurately display the author’s vision, like statistics charts and graphs, for instance.
What is the collaboration process between design, content writers, and developers?
Since our entire team is trained to use Sketch, the collaboration process runs very smoothly. Content writers will often do a preliminary design of an image they’d like to use in their lesson, and then they will send it to our Content Fellow for touch-ups or additional detail. For more intricate designs, they may request a custom image from our Content Fellow, which is then tweaked live over video chat as the designer and the content writer talk through desired changes to the image.
What tools do you use in your workflow? Would you give us a glance of a typical day at Smartly?
At Pedago, we typically use the following tools: Trello, HipChat, Slack, Sketch, and a number of tools to measure Smartly learner activities.
Here’s a typical day of a content author at Smartly, in Ellie’s words:
My mornings are all about updates & small tasks. Since I’m in a different timezone than most of the people I work with (a time zone that is behind most of the rest of the world at that) I often get a batch update at one time in the morning. I start the day off with Gmail to see if there are any updates from folks outside the internal team. Then I check out Trello to see what updates might be relevant for my workflow that day. After the team meets on Google Hangout, I’ll triage my lessons and other projects. I tend to start with whatever is closest to being able to be passed on to the next person so that I can keep as many things moving as possible while everyone’s still online.

Then comes the point in my day where I’m knee-deep in a lesson. There are a few “phases” of lesson development, from problem design (being a math writer, it’s really important to make sure the problem you’re setting up to guide a lesson is sound before you get started) all the way to what I like to call the “tweakathon”, which is when everything’s pretty much done but you just have to go through the lesson to tweak little things. One of these phases is what I call the Image Bonanza. I save all my initial image work to be done in one fell swoop because I find it’s so easy to get into a good flow on Sketch and I want to be able to stay in that flow for hours when the time comes. So on any given day, after the updates and immediate needs are done in the morning, I’m spending a few hours moving a lesson along within a certain “phase”. I have to admit that Image Bonanza days are definitely some of my favorites.
How does Sketch fit in your design process?
Almost every feature in Smartly is first mocked-up in Sketch—that means from the website design, the internal product UI, right down to the images that we use in lessons. Because we've been diligent about creating these mockups from the beginning, we have a library of "Smartly branded" assets in Sketch, making it easy to put together pixel-accurate mockups that reflect our visual style. We then use Sketch Mirror and InVision to share mockups when user testing. At the end of the design process, engineers also appreciate having mocks they can directly inspect and export assets and CSS styles from.

Was the transition/adoption smooth, do you find Sketch intuitive for teams?
Adopting Sketch was remarkably easy. The simplicity of its interface and idioms allows us to train employees to use it in just a few hours. A few had never used an image editing tool more advanced than Microsoft Paint prior to Sketch, yet are able to collaborate, edit, and export relatively complex lesson illustrations just days after on-boarding and training.
What design challenges do you face in designing Smartly?
One of the key benefits of Smartly over video-based learning platforms is the fact that all of our content is designed to be accessible from any device. This forces our team to practice responsive design from the beginning of our creative process, as well as to push ourselves to go beyond simplistic approaches like hiding more advanced features on smaller screens.

What is your design process for new features?
Many of our new features begin as questions that arise from user behavior or feedback. It might be something like, why are some users launching and immediately exiting a few lessons, one after the other? Followed by, what are they looking for? And how can we help them find it?
After we've gathered additional data to try to answer those questions, whether through talking to customers or looking at analytics, we'll begin to brainstorm possible solutions. We prefer small, iterative solutions, so in the back of our minds we try to think about how these proposals can be built and tested in phases, as opposed to betting on a single large release.
From there, we can begin work on wireframes and mockups in Sketch to put in front of others for feedback, iteration, and eventual implementation by our engineering team.

What Smartly values do you reflect in your designs?
We think learning should be fun and engaging because that's how you learn from experience in the real world. You learn by doing. So, we try to make our images as engaging, informative, friendly, and as fun as possible. Sometimes they can be downright silly! But, it helps people remember what we're teaching and keeps them focused on the skills they want to develop.
Are there any best practices or advice you would like to share with designers and design teams around the world?
- iterate on designs
- discuss with others
- don’t be afraid to try a design
- plan ahead before starting on a complex image
We hope you enjoyed learning about Smartly and the Pedago team. You can connect with them on Twitter and on their website.
